Hello World
It is time to start learning the Phaser3 framework. If you have not yet set up your development environment, then you may want to read the following post first.
Alright, if you are all set up, then let's begin.
Create a new html document and call it index.html. Write this code into it. Then save.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="phaser.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload ()
{
}
function create ()
{
}
function update ()
{
}
</script>
</body>
</html>
When you run the program, there is not much to look at, just a black screen.
var config = {type: Phaser.AUTO,width: 800,height: 600,scene: {preload: preload,create: create,update: update}};var text;var game = new Phaser.Game(config);
Next, inside the function called "create()" add this line to give a value to our variable called "text".
function create ()
{
text = this.add.text(200, 200, 'Hello World', { fontSize: '50px', fill: '#9999ff' });
}
Now run the program.
That is still not too impressive. Let's add some code so the program will respond to mouse clicks.
Add some more variables.
var text;
var mousedown = false;
var offsetX, offsetY;
var mouseX, mouseY;
var game = new Phaser.Game(config);
Then add some more code to our "create()" function.
function create ()
{
text = this.add.text(200, 200, 'Hello World', { fontSize: '50px', fill: '#9999ff' });
//mouse down checks if mouse is over text and gets offset
this.input.on('pointerdown', function (pointer) {
if(pointer.x >= text.x && pointer.x < (text.x + 330) && pointer.y >= text.y && pointer.y < (text.y + 35)) {
mousedown = true;
offsetX = pointer.x - text.x;
offsetY = pointer.y - text.y;
}
}, this);
//let go of text
this.input.on('pointerup', function (pointer) {
mousedown = false;
}, this);
//move the text message
this.input.on('pointermove', function (pointer) {
mouseX = pointer.x;
mouseY = pointer.y;
if(mousedown == true) {
text.setPosition(pointer.x - offsetX, pointer.y - offsetY);
}
}, this);
}
Now test the code. When you click on the text, you can drag it all over the screen.
So now, you may be wondering, why use Phaser3 for this? We could have done this with just the canvas element's built in 2d api. And you would be right. But we have not seen what Phaser can do yet.
Phaser3 gives us physics. With a simple png file as a sprite and emissions, we can make a fog-like effect. First create your own sprite or use this one.
Now let's add the code.Declare yet another variable and give it a name. I called it "coldpuff".
Then, add some code to the "preload()" function to load our sprite image.
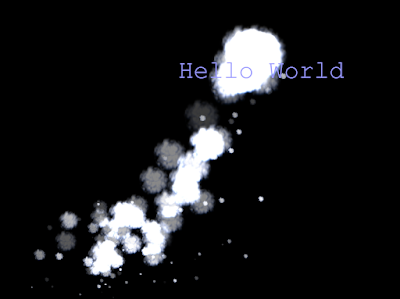
Add particles to the "create()" function. And finally add some code to make the particle emissions follow the text.
Here is the final code.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="phaser.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
var text;
var mousedown = false;
var offsetX, offsetY;
var mouseX, mouseY;
var coldpuff;
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('coldpuff', 'assets/coldpuff.png');
}
function create ()
{
coldpuff = this.add.particles('coldpuff').createEmitter({
x: 350,
y: 200,
speed: { min: -200, max: 200 },
angle: { min: 0, max: 360},
scale: { start: .5, end: 0 },
alpha: { min: 1, max: 0, ease: 'Quart.easeOut' },
gravityY: 100,
lifespan: 1500
});
coldpuff.reserve(1000);
coldpuff2 = this.add.particles('coldpuff').createEmitter({
x: 350,
y: 200,
speed: { min: -20, max: 100 },
angle: { min: 180, max: 360},
scale: { start: 2.5, end: 0 },
alpha: { min: 1, max: 0, ease: 'Quart.easeOut' },
gravityY: 50,
blendMode: 'ADD',
lifespan: 2000
});
coldpuff2.reserve(1000);
text = this.add.text(200, 200, 'Hello World', { fontSize: '50px', fill: '#9999ff' });
//mouse down checks if mouse is over text and gets offset
this.input.on('pointerdown', function (pointer) {
if(pointer.x >= text.x && pointer.x < (text.x + 330) && pointer.y >= text.y && pointer.y < (text.y + 35)) {
mousedown = true;
offsetX = pointer.x - text.x;
offsetY = pointer.y - text.y;
}
}, this);
//let go of text
this.input.on('pointerup', function (pointer) {
mousedown = false;
}, this);
//move the text message
this.input.on('pointermove', function (pointer) {
mouseX = pointer.x;
mouseY = pointer.y;
if(mousedown == true) {
text.setPosition(pointer.x - offsetX, pointer.y - offsetY);
coldpuff.setPosition(text.x + 150, text.y);
coldpuff2.setPosition(text.x + 150, text.y);
}
}, this);
}//create
function update ()
{
}
</script>
</body>
</html>
And we didn't even use the "update()" function yet.






Comments
Post a Comment